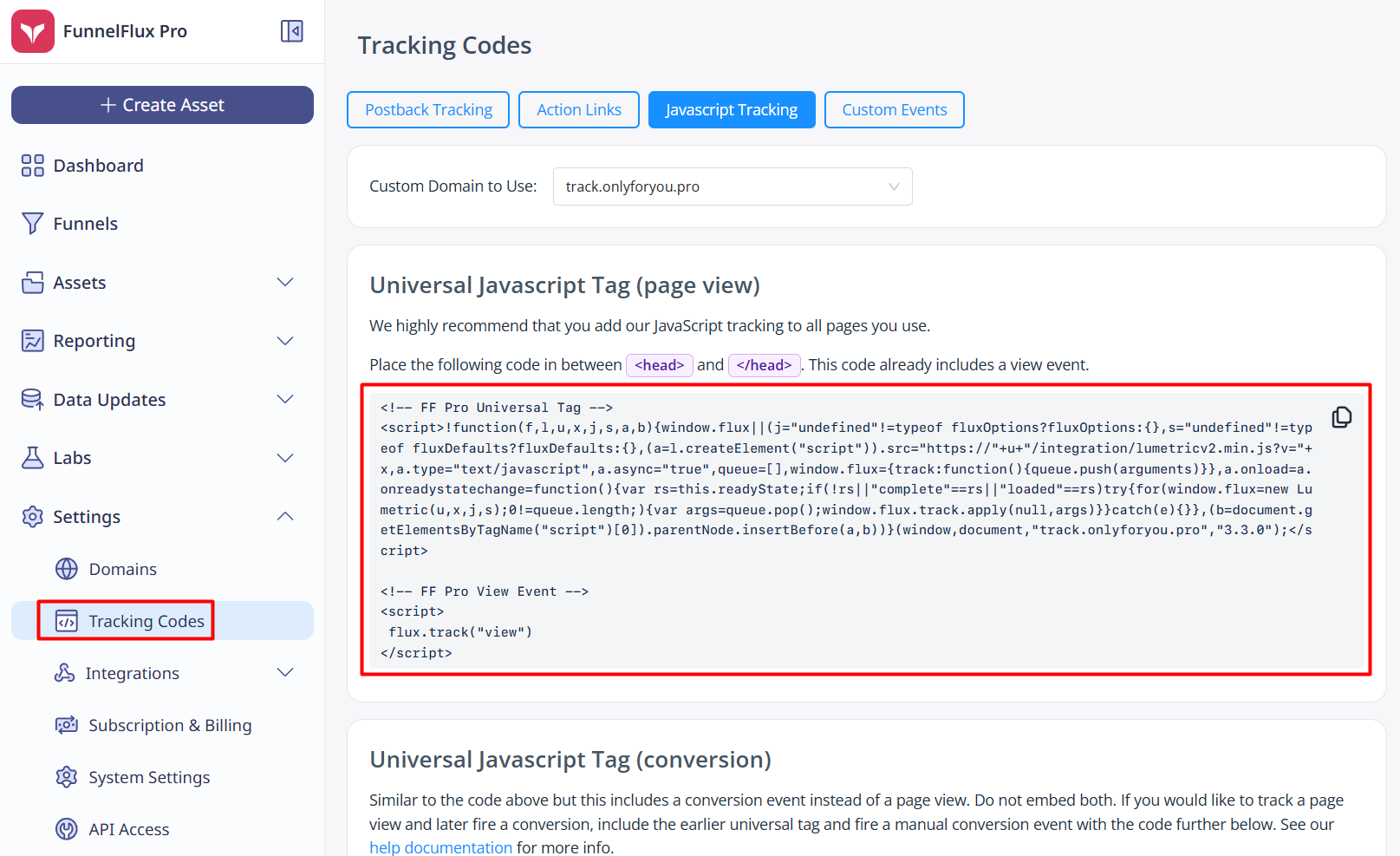
Во-первых, обратите внимание, что наш глобальный сниппет уже включает событие просмотра страницы, которое выполняется после кода глобального сниппета:

Таким образом, вам не нужно добавлять дополнительный код, если ваша цель - просто отслеживать просмотр страницы.
Просто включите наш универсальный JS-сниппет на вашу страницу как обычно -- мы настоятельно рекомендуем делать это на всех страницах, которыми вы управляете.
Отслеживание просмотра вручную
Вы можете отправлять события просмотра страницы в любое время, используя метод flux.track("view").
Полностью наш метод отслеживания просмотров в Javascript выглядит так:
flux.track("view", {
optional: 'arguments'
}, optionalCallbackFunction)
Необязательные аргументы
Дополнительные переопределения атрибутов для событий просмотра и конверсии можно отправить в качестве второго аргумента flux.track. Они должны быть внутри объекта.
Атрибуты отслеживания
На страницах может быть встроен fluxDefaults, размещенный перед нашим JS, который устанавливает атрибуты отслеживания по умолчанию, такие как ID страницы, ID воронки и т.д.
Кроме того, вы можете передать их непосредственно в код события просмотра. Значения здесь будут переопределять любые JS-значения по умолчанию.
Приоритет, с которым наш API отслеживания использует их:
аргументы уровня события > параметры URL > объект fluxDefaults
Таким образом, код, передаваемый в событие, имеет наивысший приоритет.
Доступные атрибуты:
p- ID страницыf- ID воронкиn- ID узлаts- ID источника трафикаvid- ID посетителя
Обратите внимание, что мы автоматически проверяем ID посетителя, поэтому передача неправильных значений приведет к их игнорированию.
Таким образом, вы можете, например, отправлять события просмотра с указанным ID страницы:
flux.track("view", { p: 'some_page_id' })
Или с конкретным ID воронки и узла:
flux.track("view", {
f: 'some_funnel_id',
n: 'some_node_id'
})
Токены для разрешения
Во-вторых, вы можете передать токены, которые вы хотите, чтобы наш API вернул, в дополнение к значениям по умолчанию {visitor}, {current-node-id} и {hit}, которые всегда возвращаются.
Токены должны быть переданы под именем resolveTokens со всеми токенами, присутствующими в массиве, с токеном, заключенным в фигурные скобки, как это используется внутри интерфейса FunnelFlux.
Например:
flux.track("view", { resolveTokens: ['{country-name}','{isp}','{browser}'] })
При отправке ответ от нашего API будет включать эти элементы. Затем к ним можно получить доступ с помощью метода flux.get(), см. нашу документацию здесь.
Если вы используете эти токены, мы рекомендуем использовать функцию обратного вызова или прослушиватель событий, чтобы обрабатывать и использовать их только после их возврата.
Необязательная функция обратного вызова
Третьим и необязательным аргументом метода просмотра является функция обратного вызова.
flux.track("view", {}, callbackFunctionName)
Если во втором аргументе не отправляются необязательные атрибуты, вы должны включить пустой объект - не опускайте его. Следующий код не будет работать:
flux.track("view", callbackFunctionName)
Так как он отправляет функцию в качестве второго аргумента, а не третьего.
Это может быть любая созданная вами функция, если она существует в вашем коде до выполнения события отслеживания. Запуск событий, как указано выше, когда функция еще не определена, приведет к сбою просмотра.
Эта функция будет вызвана сразу после того, как произойдет наш прослушиватель событий fluxView, поэтому оба фактически эквивалентны с точки зрения последовательности. Используйте то, что вам больше подходит.
Смотрите нашу документацию по другим методам/функциям для информации о доступных прослушивателях событий.
Использование Google Tag Manager
При использовании Google Tag Manager мы предлагаем следующее:
- Создайте тег под названием Universal FunnelFlux Pro JS или подобным. Установите его приоритет на 10
- В универсальном JS-сниппете найдите ссылку на путь источника
lumetricv2.min.jsи измените его наlumetricv2gtm.min.js-- мы создали отдельный JS-файл с удаленными некоторыми частями, чтобы GTM не был недоволен некоторыми вспомогательными функциями - Создайте отдельный тег для событий просмотра и конверсии flux.track и запускайте их соответственно. Нет необходимости принудительно устанавливать их последовательность, так как эти события будут поставлены в очередь, если flux еще недоступен
- Установите просмотры страниц для запуска обоих тегов
Если вы хотите принудительно установить ID страниц для отслеживания на одном сложном веб-сайте, где сопоставление URL может работать не очень хорошо, мы рекомендуем создать переменную Lookup или Regex Table в GTM.
Затем вы можете сопоставить различные URL/пути с ID страниц из FunnelFlux, и в теге события просмотра страницы вы можете передать p: {{gtm_variable}}, чтобы GTM принудительно установил значения ID страницы.
Отслеживание просмотров в одностраничном приложении
Если вы хотите отправлять события просмотра страницы вручную и независимо от нашего глобального сниппета (например, в одностраничном приложении), вы можете удалить код flux.track по умолчанию, добавленный после нашего глобального сниппета.
Отсюда вы можете вручную запускать события просмотра страницы, как описано ранее.
Пока URL страницы изменяется до инициализации нашего события просмотра, API должен получить ожидаемый URL, который он будет сопоставлять со страницами в текущей воронке для определения ID узла.
При необходимости вы можете передавать значения ID страницы в качестве аргументов в каждом событии, чтобы переопределить используемое сопоставление URL.
Вам не нужно загружать глобальный сниппет более одного раза, при условии, что объект flux все еще существует.
Наш сниппет уже включает проверку на существование flux, и если он существует, он не пытается загрузить и повторно внедрить скрипт.
Запрос и ответ API
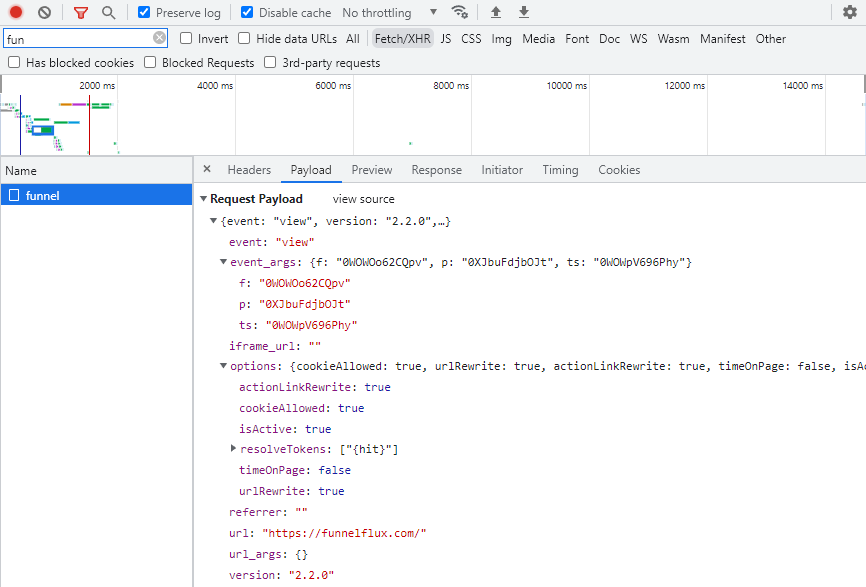
События просмотра будут отправлять POST-запрос на https://your-custom-domain.com/js/funnel, как показано ниже:

Вы можете отфильтровать, чтобы найти этот запрос, выполнив поиск по "funnel" и запросам Fetch/XHR.
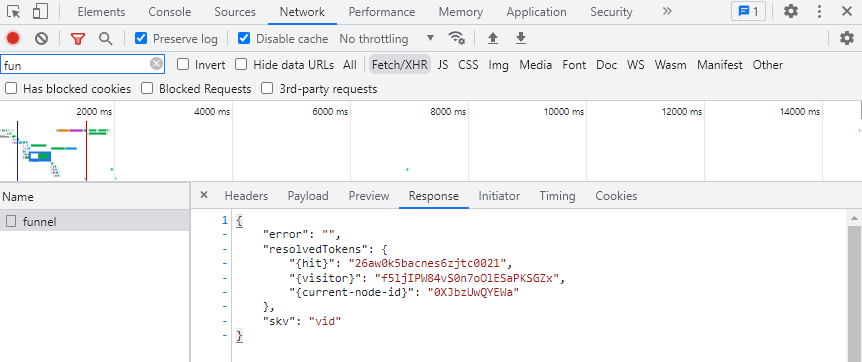
Ответ, если он успешный, будет выглядеть так:

К элементам resolvedToken можно легко получить доступ с помощью метода flux.get().
В некоторых случаях могут возникнуть ошибки, или ответ может быть поврежден.
Несколько простых проверок подтверждают, был ли запрос на отслеживание успешным:
- Событие fluxView было отправлено (см. прослушиватели событий)
- Ответ POST имеет error = null
- Ответ POST имеет реальное значение для
resolvedTokens["{current-node-id}"]


